

WordPressでブログトップ画面にあるヘッダーメニューを作る方法については別の記事に掲載しています。
-

【WordPressトップメニュー】作り方を紹介。つまづいた方は一度ご覧ください!
続きを見る
- トップ画面の上部に表示されるメニューをヘッダーメニューと呼びます。
- トップ画面の下部に表示されるメニューをフッターメニューと呼びます。
トップ画面の上部に表示されるメニュー、ヘッダーメニューの項目間の画面表示バランスの調整方法についてご説明していきます。
ヘッダーメニューのビフォーアフター


ヘッダーメニュー作成後に下図のようなメニュー項目の画面表示バランスを修正する方法についてご案内させて頂きます。
ただし、このサイトの運営者クーヤの使用しているWordPressテーマはAffinger5になります。
【Before】


【After】


こんな感じです。
コードをコピペするだけで、トップ画面のヘッダーメニュー間のバランスが整えられます。
トップ画面のこだわり屋さんは、是非お試しいただければと思います。
ヘッダーメニューの調整方法


まず、WordPressのダッシュボード画面にいきます。
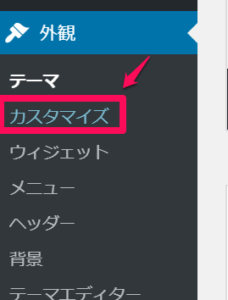
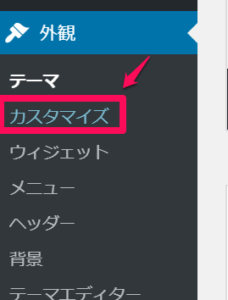
少し下の項目を見ていくと外観という項目がありますからその中のカスタマイズを選んでクリックしてあげてください。
この後少し時間がかかりますが問題ないので、心配せず待ってあげてくださいね。


カスタマイズをクリックすると画面が切り替わりまして、下図のような画面に変わります。これから画面左側のメニューを使って操作をしていきますね。


この画面に切り替わりましたら、画面左側のメニュー一覧を下図のように少し画面下までスクロールしてあげてください。
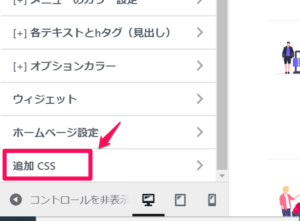
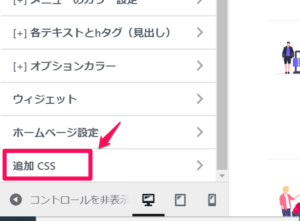
下のほうにスクロールしていきますと”追加CSS”という項目が出てきます。ここを選択してクリックしてあげてください。


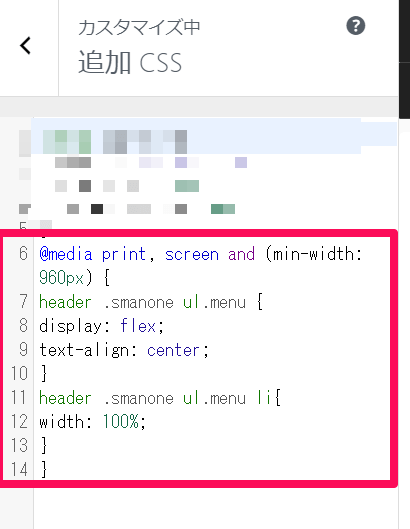
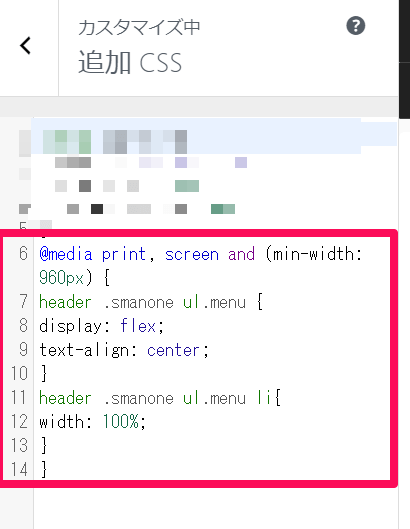
”追加CSS”をクリックしますと下図のような画面に移ります。
なにやら、難しいコードが記載された画面が出てきましたが、これは、画面を調整するコードを貼り付けをした後です。
難しくないです。単にこの追加CSSの下に次にご紹介しますコードを貼り付けをするだけなんです。


下のコードをコピペしていただければいいです。
追加するCSS
@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display: flex;
text-align: center;
}
header .smanone ul.menu li{
width: 100%;
}
}
まとめ


うまくいきましたでしょうか?
お疲れさまでした。
いかがでしたか?ここまで来ると何となくいい感じにトップ画面が整ってきて気持ちよく記事が書けそうではないですか?


-



AFFINGER5 TOP画面スクロールバーの作り方
続きを見る