


この記事を読んでほしい人
- ブログのTOPページでお得情報をお知らせしたい人
- ブログのTOP画面で収益ページに誘導したい人
この記事では、AFFINGER5ユーザーさん向けに、お得情報を流せるTOP画面スクロールバーの作り方を紹介します。
AFFINGER5 TOP画面のスクロールバーとは

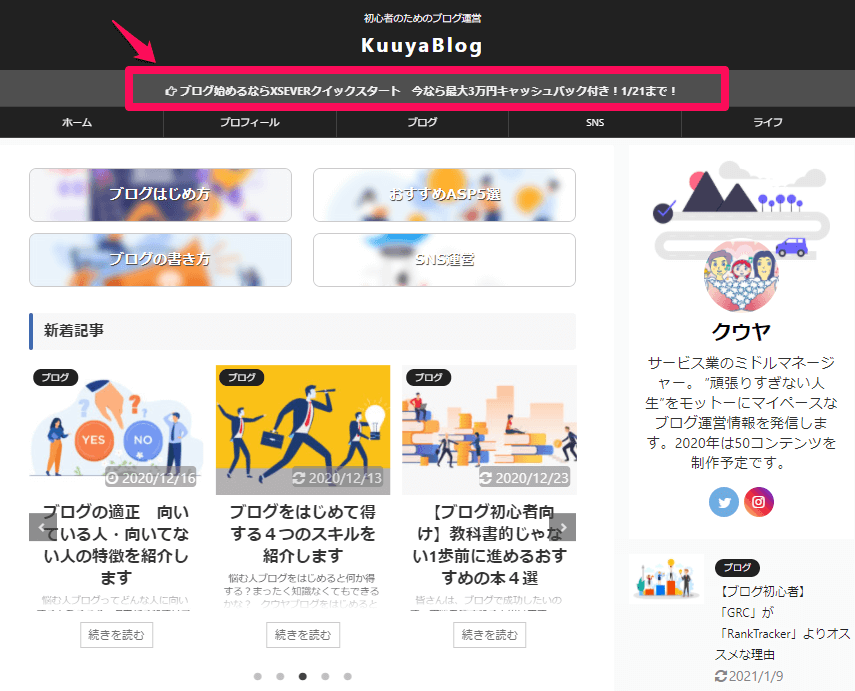
TOP画面のヘッダー部分に、上の画面のようなスクロールバーを見たことはないでしょうか?
こんな感じです。
アフィリエイトをしている人は、提携先のお得なキャンペーン情報がメールで届きますよね。
しかし、ブログTOP画面でお得情報をすぐに気づいてもらうのって意外と難しかったりします。
特定の記事をTOP画面に表示することはできます。
でも記事の中身を読まないとお得情報は伝わらない。
それってもったいなくないですか?
TOP画面のヘッダーカードアイキャッチ画像を大きくするには、有料の子テーマJET(4,980円)を購入する必要があります。
Canvaなどでアイキャッチ画像を作りこんでいくのも結構消耗します。SEO的には、挿入画像はそこまで効果はないと言われています。
費用や時間をかけず、シンプル、且つ、簡単に新しいキャンペーン内容を読者に伝えるのにうってつけなのが、このTOP画面のスクロールバーです。

TOP画面スクロールバーの作り方
TOP画面のスクロールバーの作り方は以下の通りです。
step
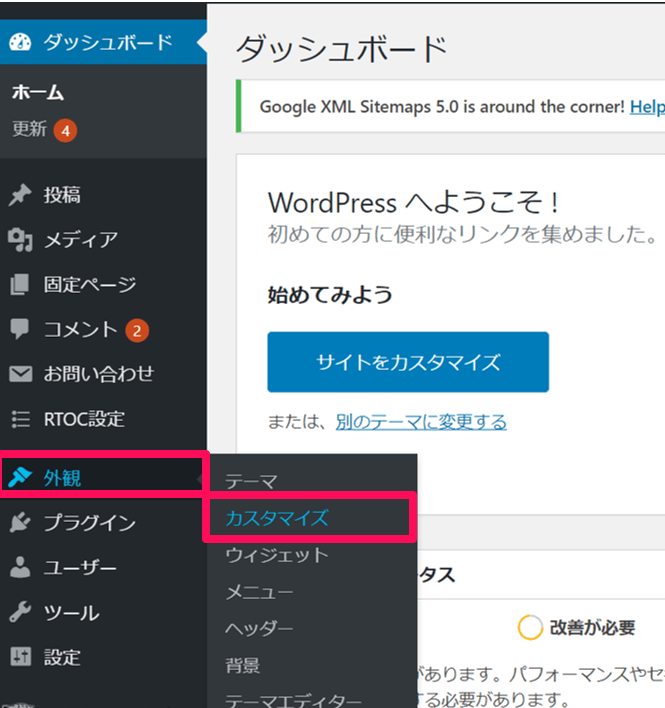
1WordPressダッシュボードの左メニュー「外観」から「カスタマイズ」に進みます

step
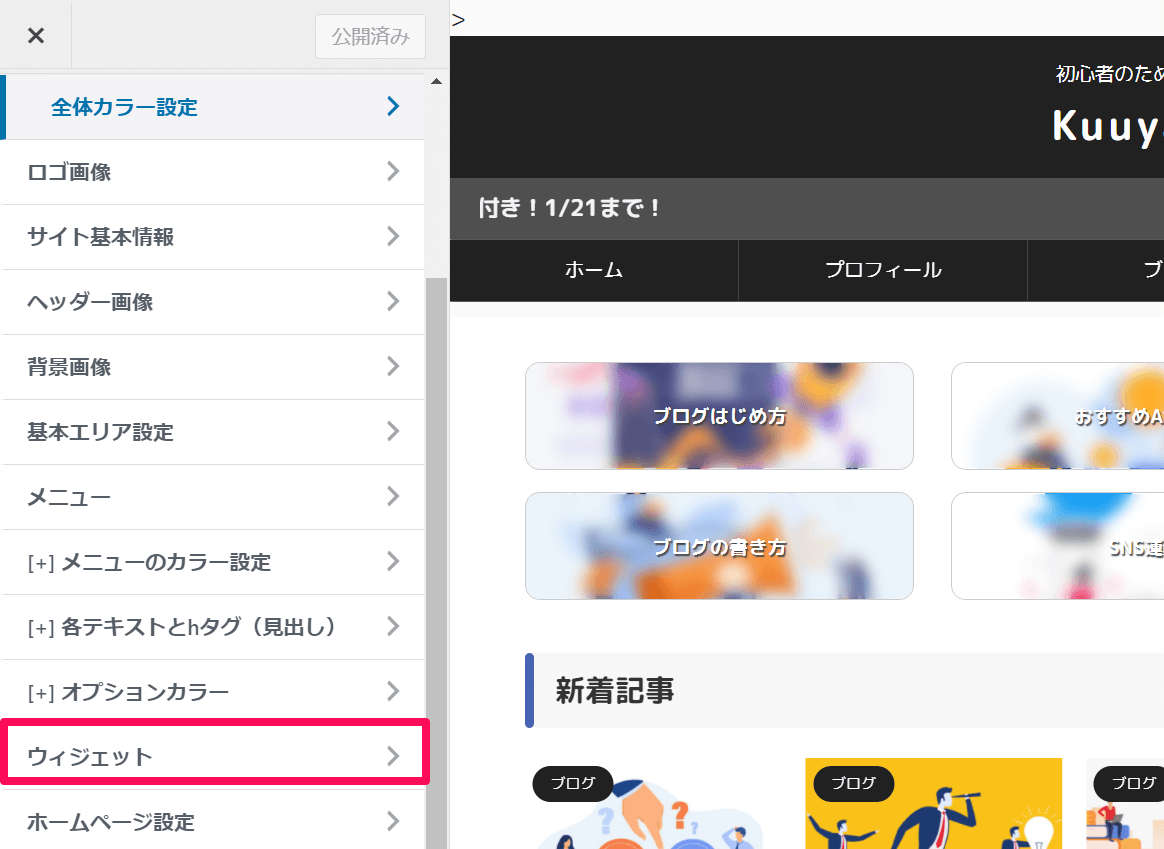
2「ウィジット」から「ヘッダー画像上のウィジット」へ進みます。


step
3「00_STINGERカスタムHTML」⇒「内容」に下記のコードをコピペ⇒「完了」⇒「公開」の順で進みます。

コピペ用「スクロールバー」のコード
<div class="st-marquee">
<p><i class="fa fa-check-circle"></i> <a href="ここにURLを入力">ここにテキストを入力</a></p>
</div>
「fa fa-check-circle」の部分を変えれば、アイコンを好きなものできます。
FontAwesomeアイコン例
<i class="fa fa-feed "></i>
<i class="fa fa-exclamation-triangle "></i>
<i class="fa fa-bullhorn "></i>
<i class="fa fa-line-chart "></i>
<i class="fa fa-hand-o-right "></i>
スクロールバーの色の変え方
先ほどと同じ操作で、WordPressダッシュボード左メニューから「外観」「カスタマイズ」に進みます。
step
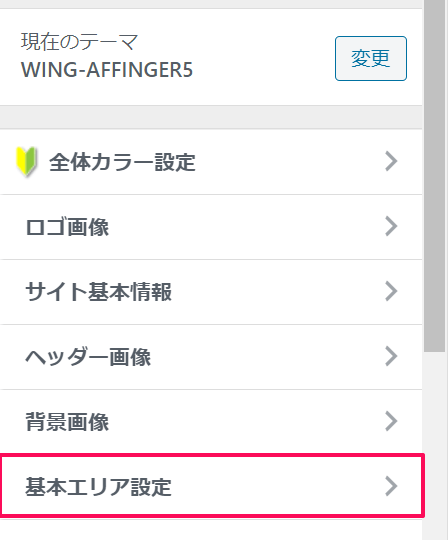
1まず、「基本エリア設定」をクリック。

step
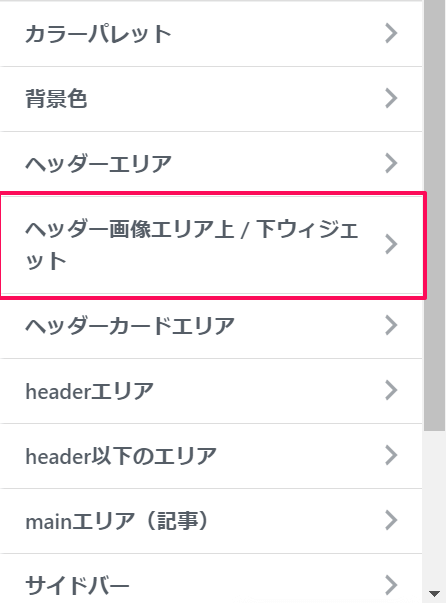
2「ヘッダー画像エリア上/下ウィジット」をクリックします。

step
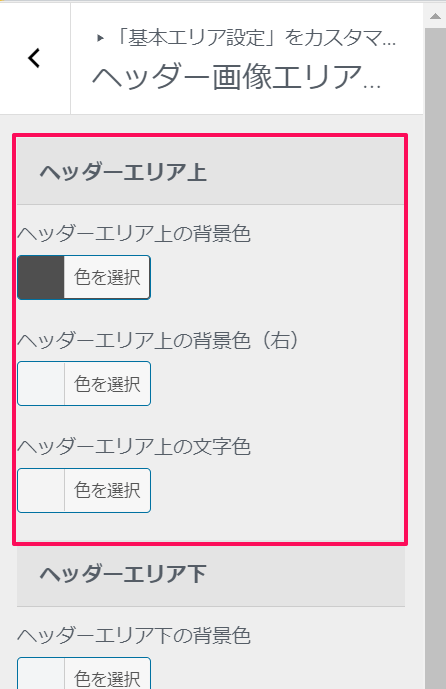
3ヘッダーエリア上の色で背景色と文字の色を調整します。当ブログのスクロールバーは下記設定にしています。

まとめ

スクロールバーは、ちょっと原始的な感もありますが、シンプルに内容が伝わります。
そして、作り方も簡単です。
ブログを開いて、パッとブログ一押しの記事に飛んでいただくには1番じゃないかなと思います。

WordPressテーマ「AFFINGER5」については、こちらの記事で紹介しています。
-

AFFINGER体験レビュー|実は初心者には難しい?2年使った本当のトコ
続きを見る

