


WordPressでのメニューの作り方はググればたくさんでてきます。
私もブログを立ち上げたときは、TOP画面が気になりました。


そんな方に自分が悩んだところを踏まえてご案内します。
この記事はこんなひとに読んでほしい
この記事をい読んでほしい人
- ブログはじめたばかり
- ブログ書いてはTOP画面が気になるひと
- TOP画面が気になって記事が書けないひと
カテゴリの作り方

まず、わかりにくさの事の発端は、メニューの前に”カテゴリー”を作る!をしないからです。
どの記事もいきなりメニューの作り方を案内してるんですけど
待て待て、その最初から用意されているメニューの項目はどっから出てきたんだっつー話です。
では、ここから、画面を見ながら、カテゴリー作成からメニューの作り方をご案内します。
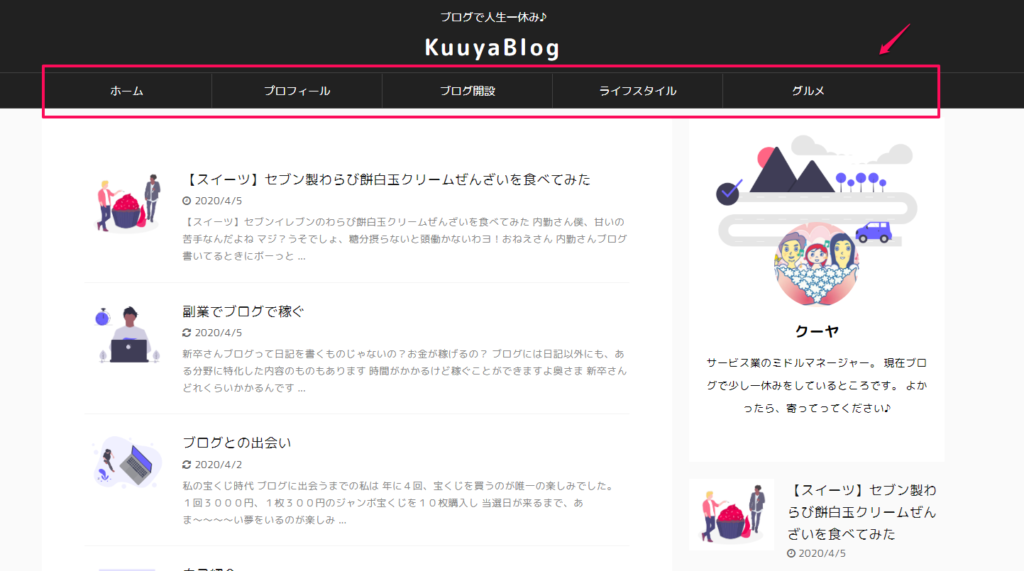
作るのはこんな感じのTOP画面です。赤い枠部分のヘッダーメニューを作る操作をご案内します。

完成型の感じは、こんなイメージになります。
STEP1:カテゴリの作成方法
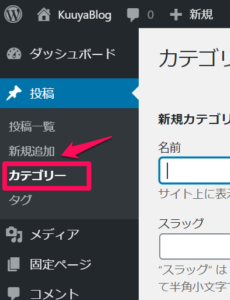
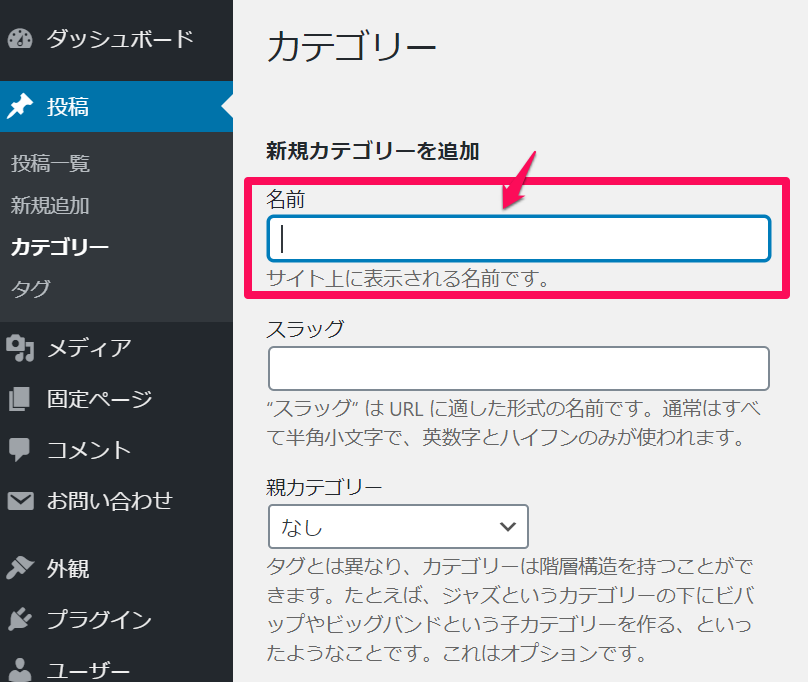
では、まず、ダッシュボードの投稿→カテゴリーの順に進みます。

それから、最初に作りたいメニューの項目=カテゴリ名を作成します。
この下の赤枠になっている”名前”のボックスにご自身の作りたいカテゴリー名を入力します。
後でトップ画面にそのカテゴリー名が表示される登録をします。
例えばトップメニューにSNS関係の記事についていろいろ書くということであればその代表のメニューとしてSNSと入力します。

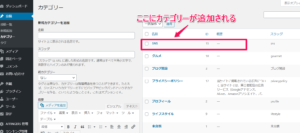
すると、下のようなカテゴリ名が追加されます。

STEP2:カテゴリのTOPメニュー項目への追加方法

次にダッシュボードメニューの「カテゴリ」の少し下にある「外観」から「メニュー」へ行って①から④の順に進めていきます。
まず①「メニュー」から、②の「メニュー名」欄には、ここでは”ヘッダーメニュー”と入力します。
③「メニューを作成」をクリックします。
④の欄は選択入力です。プルダウンで必要に応じたメニューを選択していただければOKです。
※②は任意入力で、④は選択入力です。
この「メニュー名」はサイト上に表示されるものではなく、ダッシュボード内で管理するための名称なので、入力する名称をこだわる必要はありません。

そうしたらメニュー項目追加の枠の下部分にあるカテゴリを開くと、下図のように先ほど作成したカテゴリが出てきます。
追加したいカテゴリ項目にチェックを入れ、②の「メニューに追加」をクリックします。
先ほど入力した”SNS”が③の枠内に出てくるはずです。

追加した「カテゴリ」の順番は③の枠内のカテゴリの帯を選択してドラック&ドロップすれば上下に変更できます。
画面右側の「メニューを保存」をクリックすれば、最初のご案内した画面のようなTOP画面ようなのメニュー項目となっていると思います。
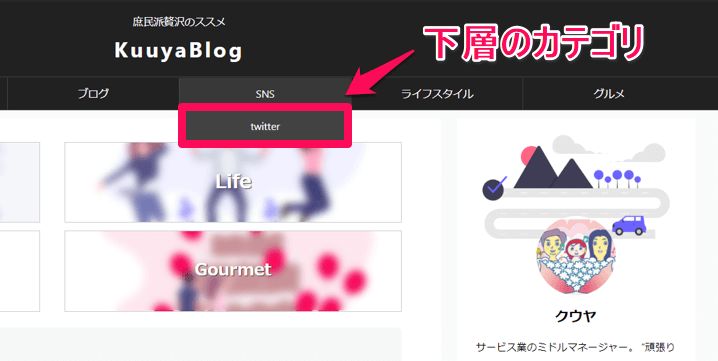
STEP3:下層のカテゴリをつくる

ちなみにあるカテゴリの下に下層のカテゴリを作ることもできます。
カテゴリーボックスを選択してTabキーを押すと、その上の段にあるカテゴリ帯のひとつ下層のカテゴリとなります。
例えば、SNSの下層にTwitterというカテゴリーやLINEというカテゴリーと作る場合です。
SNSの下層カテゴリにしたければ、それらのカテゴリーを先ほどの手順で作成します。
先の手順でカテゴリーメニューを追加してTabキーを押せばOKです。
確認するには自分のサイトのトップ画面のヘッダーメニューでSNSを押すと下層に「Twitter」と出てくると思います。

またひとつ下層を上位に戻したければTabの反対ですから、Shift+Tabキーで元に戻せます。
※メニューの表示バランスは、簡単な方法で調整できますので別の記事に掲載しておきますね。
うまくできましたか?配置のバランスはこの後ですよ。おつかれさまでした。
-

WordPressトップ画面ヘッダーメニュー|カテゴリ項目を画面均等に表示する方法
続きを見る
まとめ


ブログのTOP画面はとても大切です。
自己満足になるかもですが、自分の作った作品には愛着がわきますよね。
SEO的には、あまり意味がないかもしれませんが、SNSでの流入などで、他の記事を読みたいかは、TOP画面で決まることもあります。
是非参考にしてみてください。
-



ブログはSNSもやった方がいい超重要な理由とは?
続きを見る

