


Autoptimizeとは
サイトの表示速度を改善するための「WordPressのプラグイン」です。
ブログ運営で必ず立ちはだかる壁があります。
それは、「サイトの表示速度が遅くなること」です。
このプラグインを導入することで、表示速度が改善されます。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇
表示速度が1秒から5秒に落ちると、直帰率は90%上昇
表示速度が1秒から6秒に落ちると、直帰率は106%上昇
表示速度が1秒から7秒に落ちると、直帰率は113%上昇
表示速度が1秒から10秒に落ちると、直帰率は123%上昇
このように表示速度が遅くなると「直帰率」が上昇することが報告されています。
直帰率とは、「直帰したセッション数÷全セッション数」です。
セッション数とは、ユーザーがサイトを訪れた回数のことです。
直帰とは、サイトを閲覧したそのページのみでそのサイトから離れてしまう行為のことです。
直帰率が高いということは、1ページだけ見て、そのサイトから離脱してしまう傾向にあるということになります。
直帰率に、正確な基準はありません。
一般的には、直帰率の目安は40%と言われています。
| サイトの種類 | 直帰率の平均 |
| ECサイト | 30~40% |
| コーポレートサイト | 40~50% |
| ブログサイト | 70~80% |
| ランディングページ | 70~90% |
引用:直帰率を正しく理解しよう!~直帰率はなぜ高くなる?直帰率の目安は?~
Autoptimizeのインストール方法

▼▼サイトの表示速度の計測はこちら▼▼
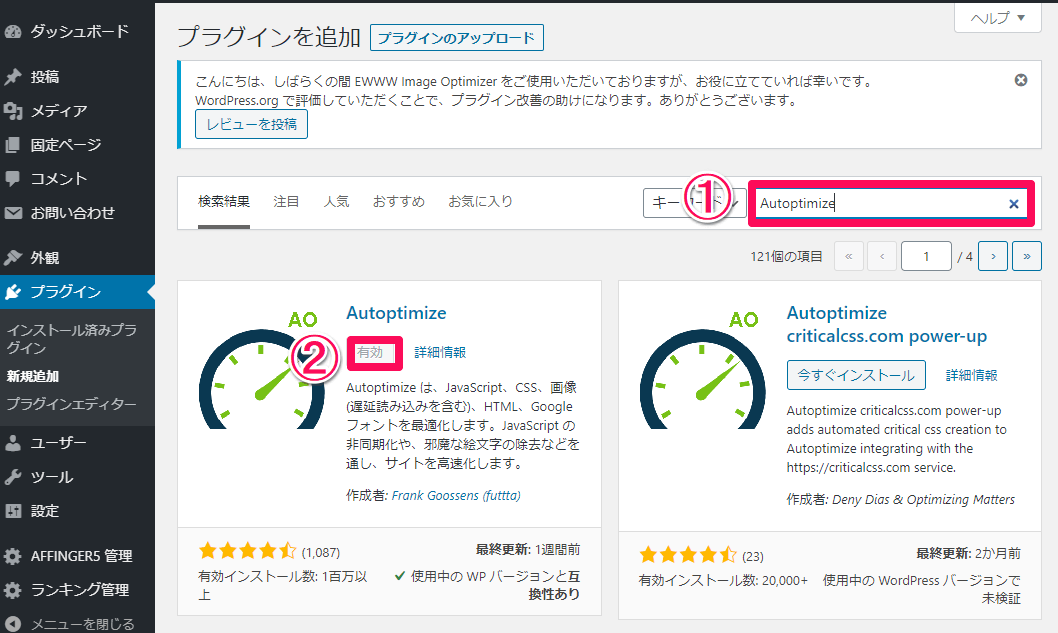
まずWordPressのダッシュボードから「プラグイン」⇒「新規追加」をクリックすます。
キーワードの部分①に「Autoptimize」と入力してください。
「今すぐインストール」⇒「有効化」をクリックします。
②の有効となります。

Autoptimizeの設定方法
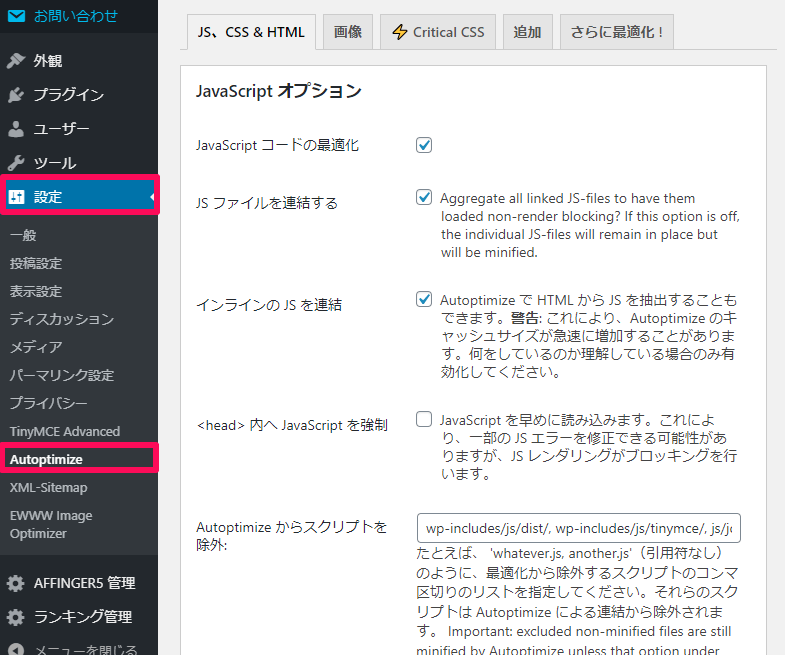
WordPressダッシュボードの「設定」⇒「Autoptimize」をクリックします。

そのぞれのタブの必要項目にチェックを入れていきます。
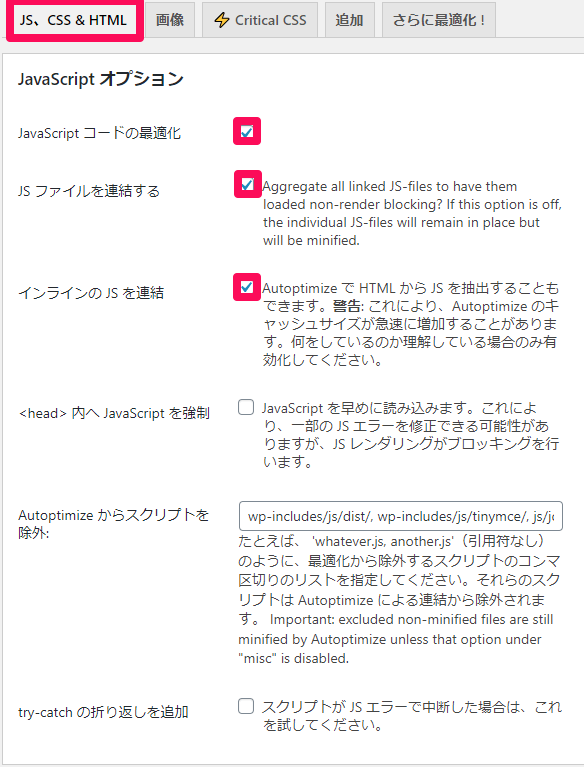
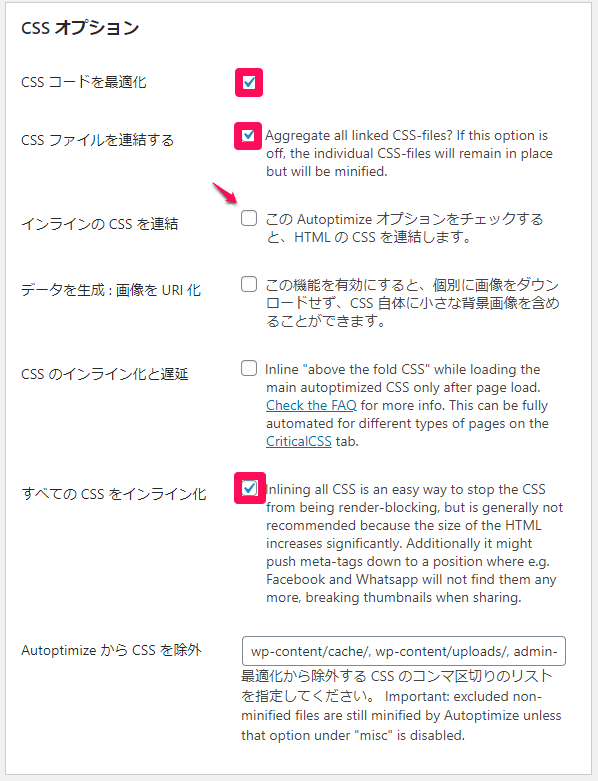
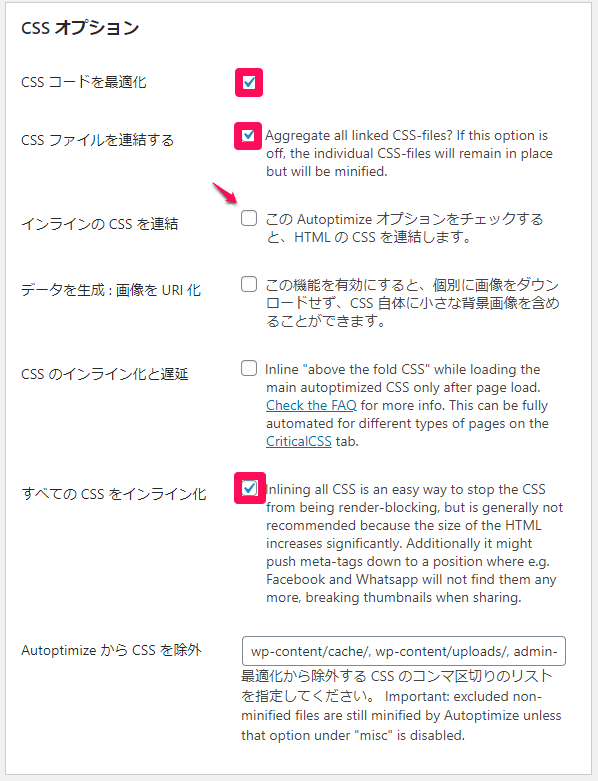
JS,CSS&HTMLタブ

チェック
CSSコードを最適化
CSSファイルを連結する
すべてのCSSをインライン化
当ブログで紹介している▼▼下記の記事▼▼を使用している方は
インラインのCSSを連結はチェックしない
⇒チェックを入れるブログトップページのメニューが崩れます。
【WordPressトップ画面ヘッダーメニュー】項目を画面均等に表示する方法 affinger5
-

WordPressトップ画面ヘッダーメニュー|カテゴリ項目を画面均等に表示する方法
続きを見る


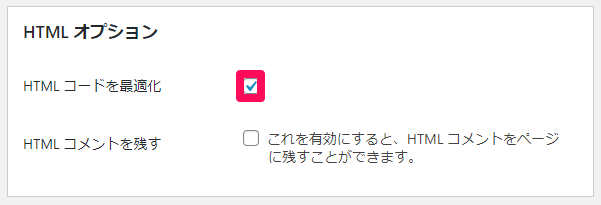
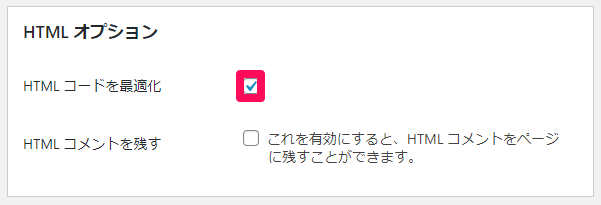
HTMLオプション
チェック
HTMLコードを最適化


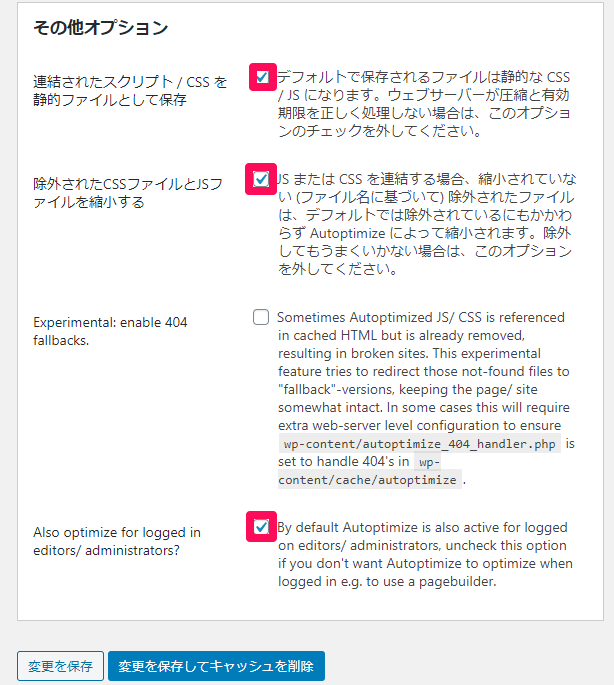
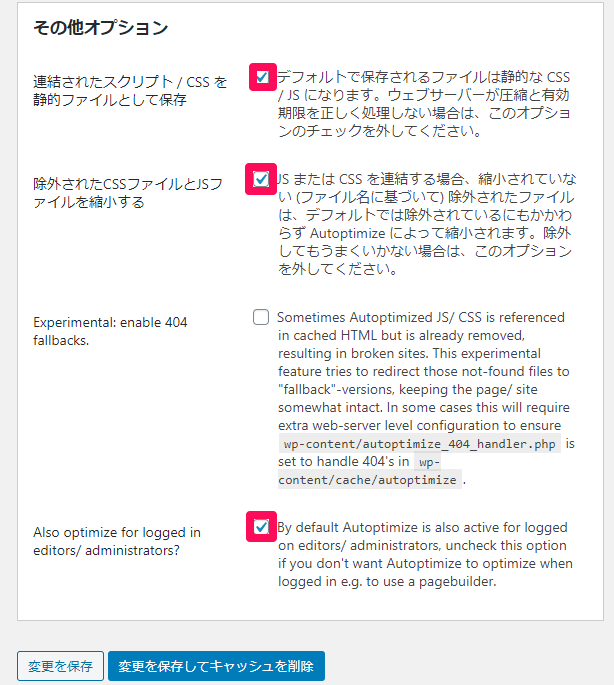
その他のオプション
チェック
連結されたスクリプト/CSSを性的ファイルとして保存
除外されたCSSファイルとJSファイルを縮小する
Also optimize for logged in editors/adminstators?


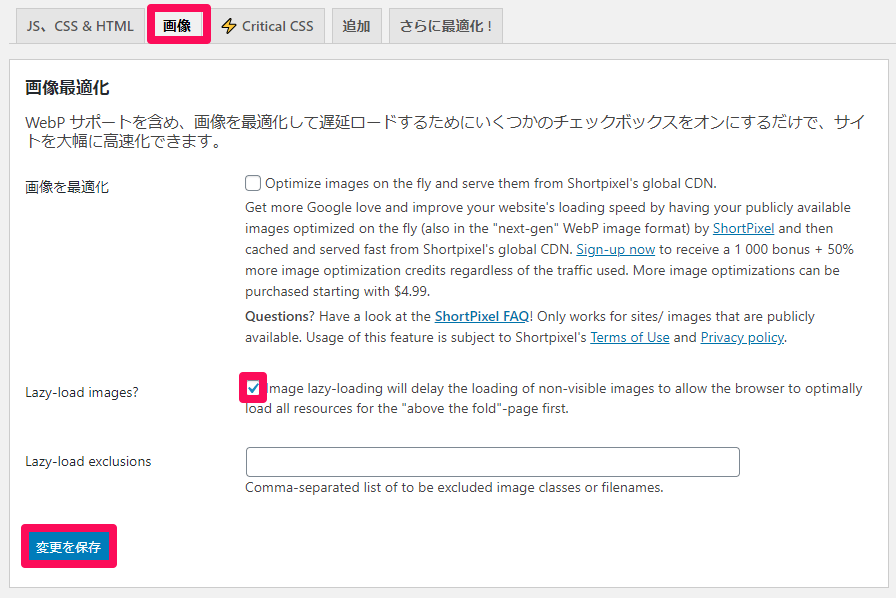
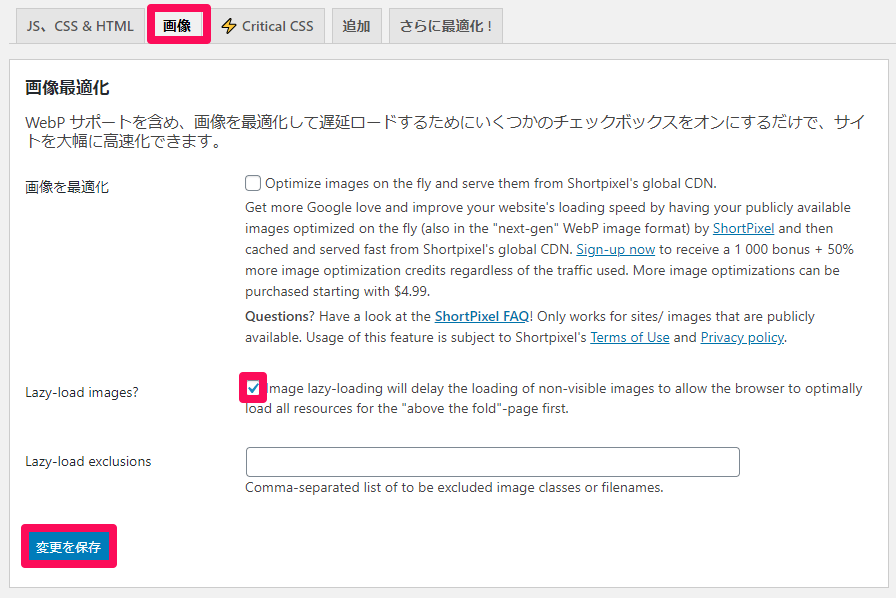
画像タブ
チェック
Lazy-load images?


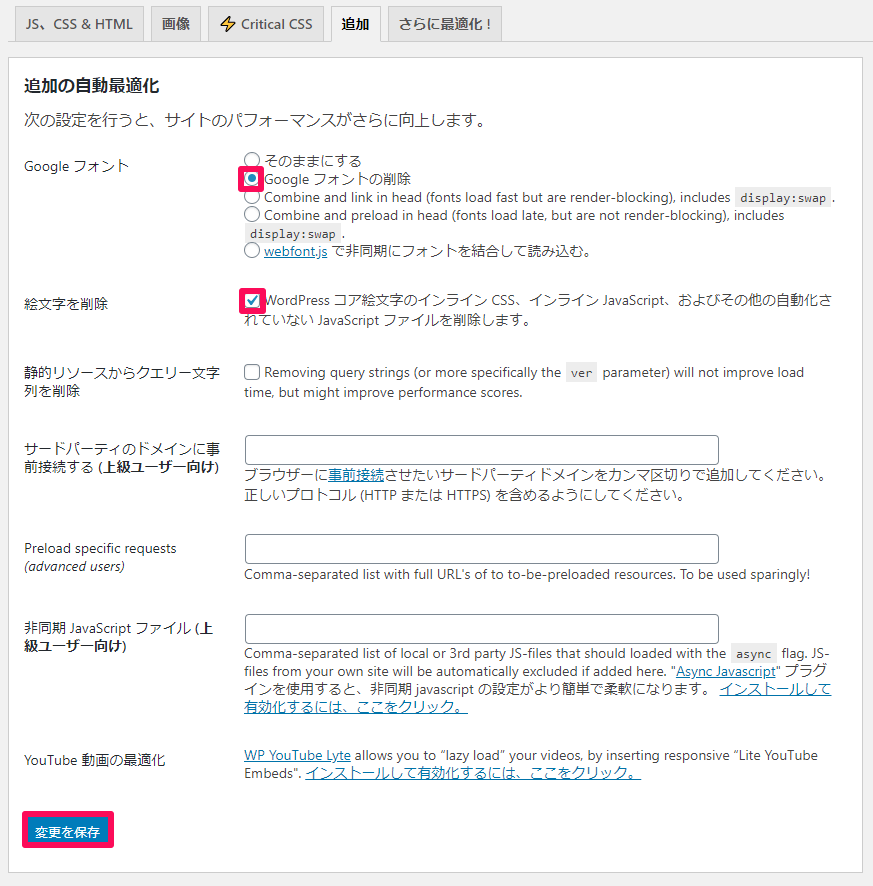
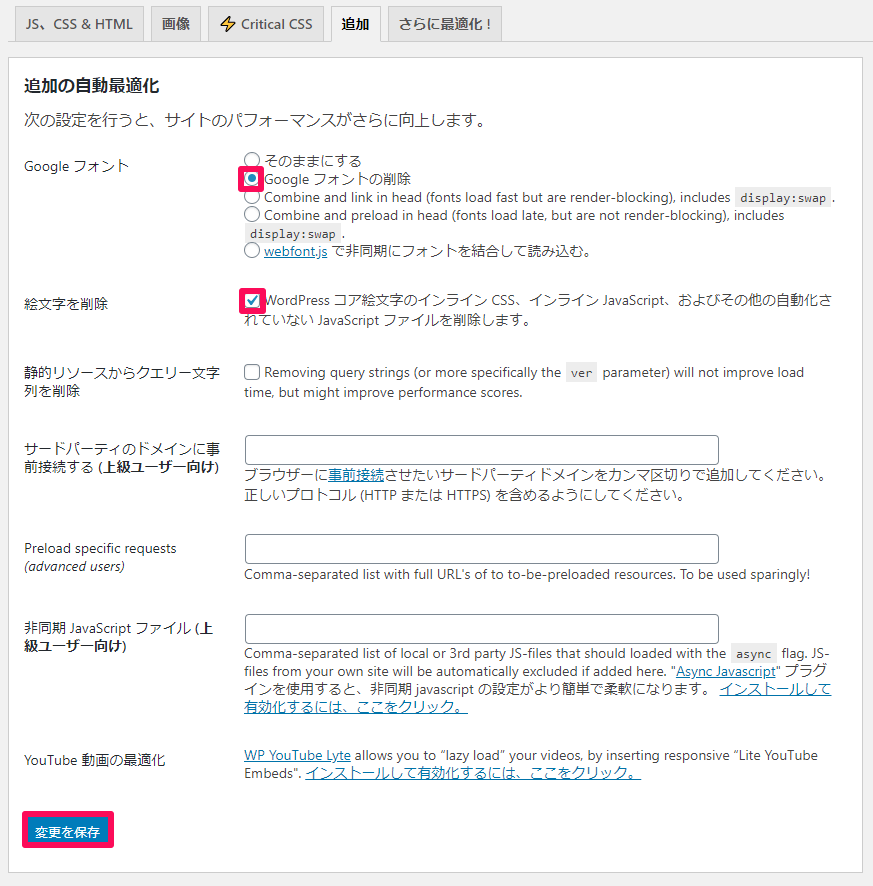
追加タブ
チェック
Googleフォントの削除
WordPressコア絵文字のインラインCSS、インラインJavascript、およびその他の自動化されていないJavaScriptファイルを削除します。




当プラグインを導入した前後で、運営するサイトの表示速度を計測するといいですよ!
▼▼サイトの表示速度の計測はこちら▼▼
▼▼あわせて読みたい記事▼▼
-



ブログの書き方|アクセスを増やす5つのコツを徹底解説!
続きを見る

