
WordPressブログを開設したら、設定を行いましょう。

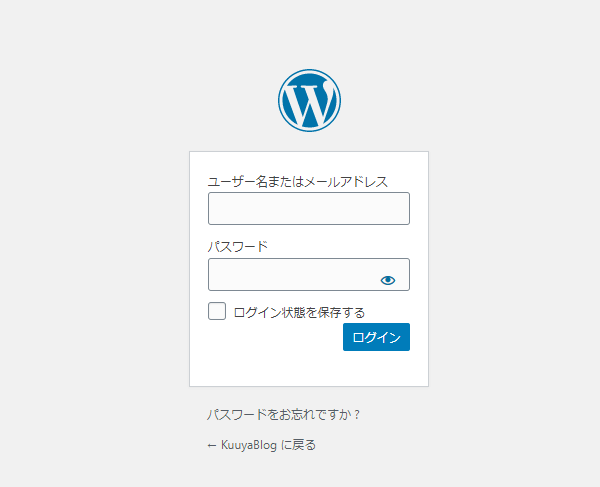
WordPress管理画面のログイン

WordPressクイックスタートが完了したらWordPress管理画面にログインしましょう。
【WordPress管理画面ログインページ】
ログイン画面URL:https://自分のドメイン/wp-admin/
レンタルサーバー会社から取得したドメインを入力すると管理画面へのログインページに移ります。
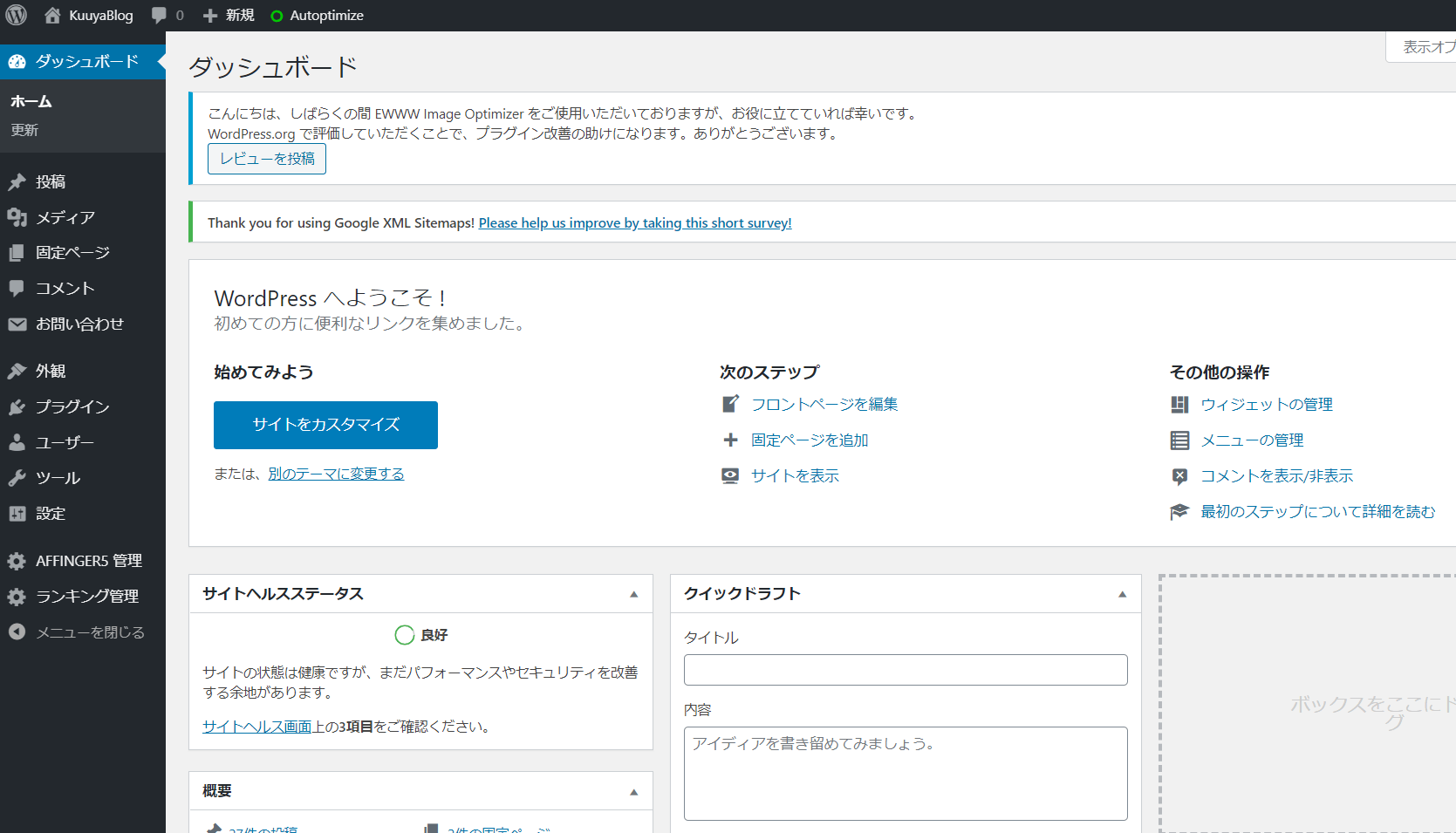
ログインが完了すると、管理画面に移ります。
これがWordPress管理画面となります。

WordPressにログインしたら、初期設定を行います。
初期設定には下記の設定を行っていきます。
初期設定8手順
- サイト名とキャッチフレーズの設置
- パーマリンクの設定
- http→httpsに変更する
- プラグインの設定
- メタ情報の削除
- WordPressテーマの選定
- アナリティクスの設定
- サーチコンソールの設定
手順① サイト名とキャッチフレーズの設置
何はともあれ、自サイトの名前を設定しましょう!
キャッチフレーズは、設定してる人もいますし、人それぞれですね。
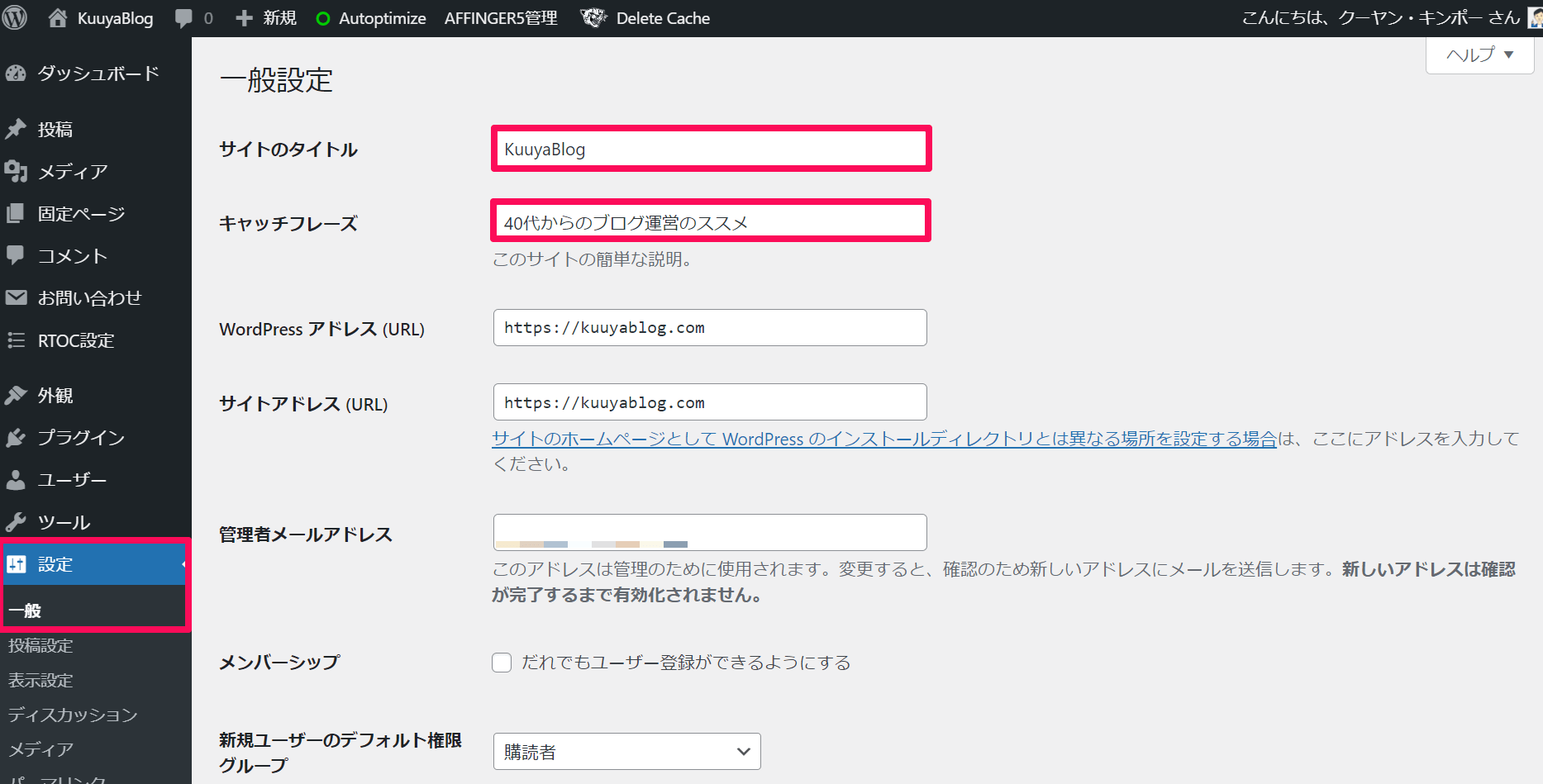
ダッシュボード左メニュー「設定」⇒「一般」に進みます。

「サイトのタイトル」「キャッチフレーズ」を入力していきましょう。

手順② パーマリンクの設定
パーマリンクとは、ブログ記事毎のそれぞれのURLになります。
例えば、旅の記事であれば、
EX) https://kuuyablog.com/trip
のように、ブログURLの後ろにその記事の内容が続く表示となります。
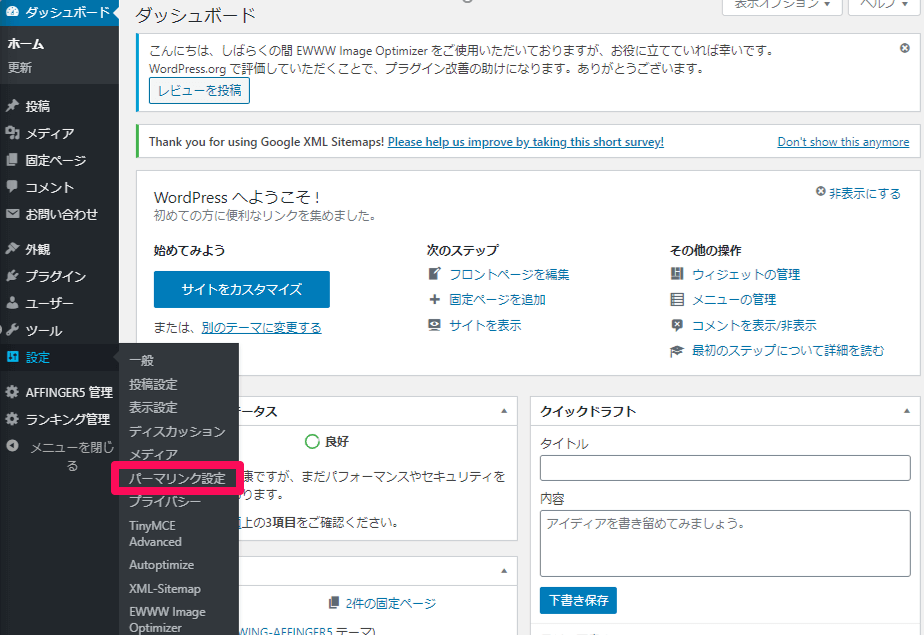
WordPressのダッシュボードにある「設定」から「パーマリンク」をクリックします。

次に「共通設定」から「カスタム構造」を選択して「/%potname%/」と入力してください。

こうする事でブログ記事の投稿画面でURLを設定できるようになります。
これで設定は完了です。
手順③ http→httpsに変更する
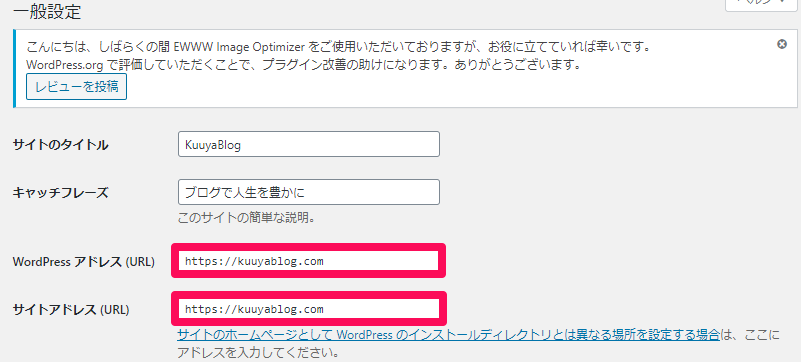
管理画面の「設定」→「一般」をクリックします。

WordPressアドレス(URL)の「http」を「https」に変更します。
サイトアドレス(URL)も同様に「http」を「https」に変更します。

サーバーパネルで行ったSSL化に関係しますので、必ず設定しましょう。
手順④ プラグインの設定
プラグインとは、ブログを運営しやすくサポートしてくれる、いわばスマホでいうところのアプリのようなものです。
様々な種類のプラグインがありますが、アプリのような物ですので、あまり入れすぎるとスマホの動きが遅くなりますよね。
それと同様にWordPressもプラグインを入れすぎるとブログの表示速度が遅くなります。
よく推奨されるプラグイン
- Akismet Anti-spam(アンチスパム)
- All in One SEO Pack
- Google XML Sitemaps
このあたりを入れておくとよいという情報をよく目にしますが、実は必要がない場合もあります。
アンチスパズムは実は商用目的では有料のプラグインであることが公式サイトに記載されています。
また、All in One SEO Packは使用するテーマ(本ブログはAffinger5を使用)によっては導入する必要がないこともあります。
そして、Google XML SitemapsについてもGoogleサーチコンソールを使用しますので、手動でサイトをGoogleに見つけてもらうための登録が可能なので一手間かけるだけで導入は不要です。
この辺りは、進めていくうちに要不要がわかってくるので、必ず最初から導入すべきとういう案内もありますが、不要な場合もあります。
またブログ表示速度はかなり重要ですから、これに関しては必然的に使用しなくてはならないプラグインも出てきます。
おすすめの効果の高いプラグイン
- tiny MCE Advanced
- EWWW Image Optimizer
- Autoptimaize
このあたりのプラグインは、記事執筆の効率化やサイト表示速度の適正化(SEO対策)として、有能な働きをしてくれるので、ブログ運営が進むにつれて、導入を検討しましょう。
注意ポイント
前述のとおり、プラグインはブログ運営サポートしてくれるツールですが、ブログ動作の俊敏性を低下させる原因にもなりますので、導入する際には、「メリットとデメリット」を考慮しなくてはなりません。
手順⑤ メタ情報の削除

デフォルトの状態では、サイトトップ画面の中に「メタ情報」っていうのが設置されています。
これがチョイ厄介でして、第三者にログインURLがバレてしまうんです。
なんでこれはトップ画面から設置を外してしまいましょう。
操作法は超絶簡単。
ダッシュボードの左メニュー「外観」⇒「ウィジット」⇒「メタ情報」をウィジットの中から探し、3つボタンから「ブロックを削除」をクリックします。

これで完了です。ウィジットは「保存」とかってないんですよね。
一応、変更後プレビューを確認してみてくださいね!
手順⑥ アナリティクスの設定
ブログのアクセス数や、ユーザーの閲覧状況をチェックする事ができる解析ツール「Googleアナリティクス」の設定をします。
このツールでは以下の内容をチェックする事ができます。
解析項目
- ユーザー数
- ページビュー数
- 平均ページ滞在時間
- 離脱率
- 直帰率
グーグルアナリティクスの設定はこちらの記事で詳しく紹介しています。
▼▼こちら▼▼
-

【初心者】Googleアナリティクスの設定方法・画像解説
続きを見る
手順⑦ サーコンソールの設定
サイトのインデックス登録、SEO検索順位の確認などができる無料ツール「Googleサーチコンソール」の設定をします。
サーチコンソールでは以下の内容をチェックする事ができます。
サーチコンソールでできること
- サイトマップを送信する
- 記事のインデックスをリクエストする
- どんなキーワードでのアクセスか確認する
- クリック数・表示回数・CTR・掲載順位がわかる
新規記事の公開や記事のリライトした時には、こちらのサイトで記事を早く見つけてもらうなどで利用します。
先ほど紹介しましたプラグイン「Google XML Sitemaps」で自動で行う内容はこのツールで手動で行うことが可能です。
Googleサーチコンソールの設定方法については、こちらの記事で詳しく紹介しています。
▼▼こちら▼▼
-



WordPressにGoogleサーチコンソールを設定する方法
続きを見る
手順⑧ WordPressテーマの選定
WordPressでは、ブログページを作るデザインツールを導入することで、ブログをデザインすることができます。
このデザインツールを「WordPressテーマ」と呼びます。
※「テーマ」といっても自サイトで取り扱うテーマ(ジャンル)とかとは全然関係ありません。
そして、ここでいう「デザイン」は、トップページの「アイキャッチ画像の配置などのレイアウト」や「記事内の見出しや箇条書きのフレームなどのデザイン」のことで、、いわゆるブログサイトのレイアウトデザインのことを指します。
各WordPressテーマのサイトでも「デザイン」という表現が使用されていますが、この言葉の解釈には少し注意が必要です。
注意ポイント
テーマ:ブログのジャンルではない。
デザイン:ブログ内で使用されている画像素材とは関係ない。
WordPressテーマを選ぶ際に、公式サイトを見て、その画像の美しさに心を奪われてしまう方が多くいらっしゃいます。


しかし、その表示されている画像(写真やイラスト)はWordPressテーマとは全く関係ありません。(一部のテーマは、デフォルトで写真素材が搭載されているものもあります。)
基本的には、WordPressテーマには画像素材は含まれていません。
挿入画像や編集するツールは、有料や無料ものもあり、テーマとは別物です。
テーマで紹介されている「美しいデザイン」などという表現は、ブログサイトのテンプレートのデザインであり、デモ画面の写真の画像とは無関係なので、混同しないようにしましょう。
またWordPressテーマは、デザインだけでなくSEO対策が施されています。
多くのテーマは、SEO対策済みといわれていて、買うときにあまり気にする必要ありません。
(※SEOとは、検索エンジンで上位表示されやすくすることです。)
おすすめの有料テーマ
- AFFINGER6
- THE THOR
- STORK
- SANGO
- JIN
- 賢威
- SWELL
上記はすべて、有料のテーマです。
無料のテーマは「Cocoon」っていうのが有名です。
当ブログも有料テーマを使用しており「Affinger5」というテーマを使用して運営しています。
慣れてくると他サイトをチェックすると、テーマはあれかなっていう感じに、見ただけでわかるようになります。
まとめ
お疲れさまでした。
最初はいろいろ設定やら操作方法やらで、少し面食らうかもしれません。
ここがブログ運営の第一関門です。
これから、いろいろと覚えていくことがたくさんありますが、一つ一つこなしていくことで、前進できます。
この辺で、くじけてしまう人もいるかもれません。
あまり高い完成度を求めないで、進めていくのが長続きするコツです。ブログは何度でも書き直しができますから。